终于将java大致的了解了一翻,最近在研究jsp制作。我也随主流使用了eclipse+tomcat来部署。我是一个新手,在部署的过程中遇到很多问题。写下此文,愿后来的新手不再向我这样。
以下我将使用图文的方式为您解释。
1,首先,我们默认您已经安装好了eclipse和tomcat,并且可以正常运行。
安装目录 eclipse:D:\Program Files\eclipseEEDevelopers
安装目录 tomcat:D:\Program Files\Apache Software Foundation\Tomcat 7.0
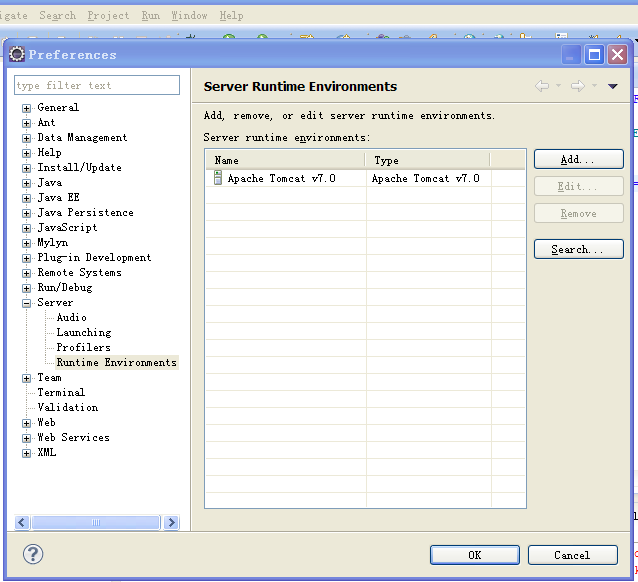
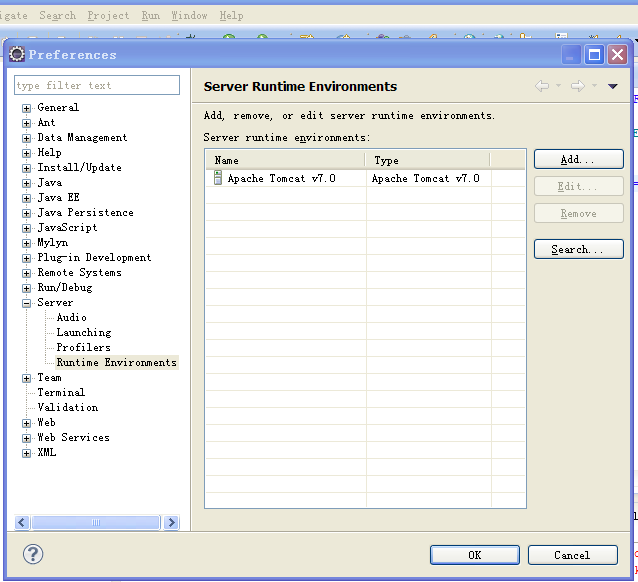
2,我们打开eclipse,点击顶部window 选择下面的属性preference。打开后我们选择server —— runtime Environments 这个界面,如下图所示(下图是已经添加好的tomcat,下面我还是会继续叙述):
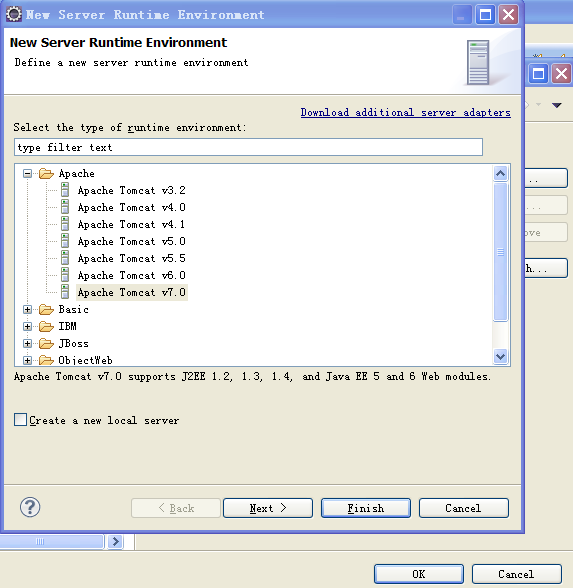
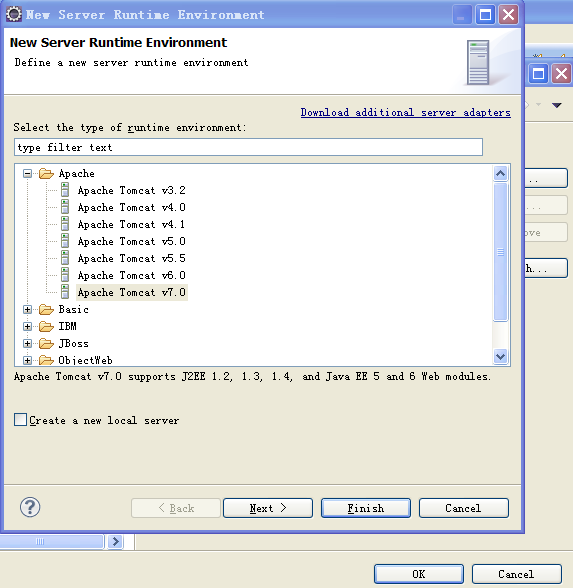
 3,我们点击右边的ADD,选择tomcat的版本。比如我们这里选择7.0,如图所示:
3,我们点击右边的ADD,选择tomcat的版本。比如我们这里选择7.0,如图所示:
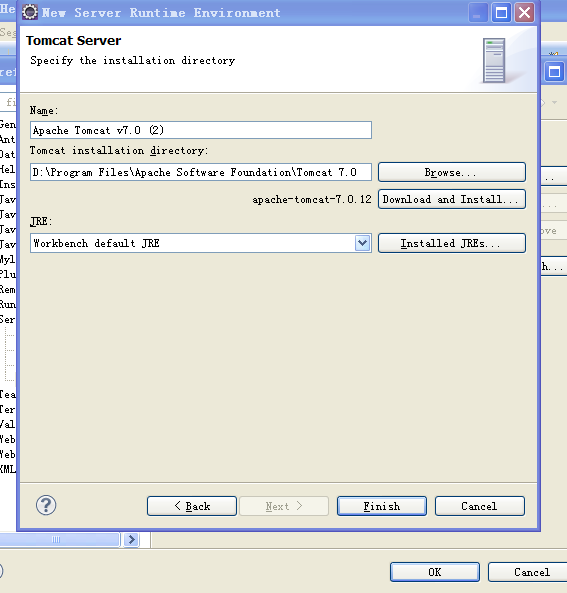
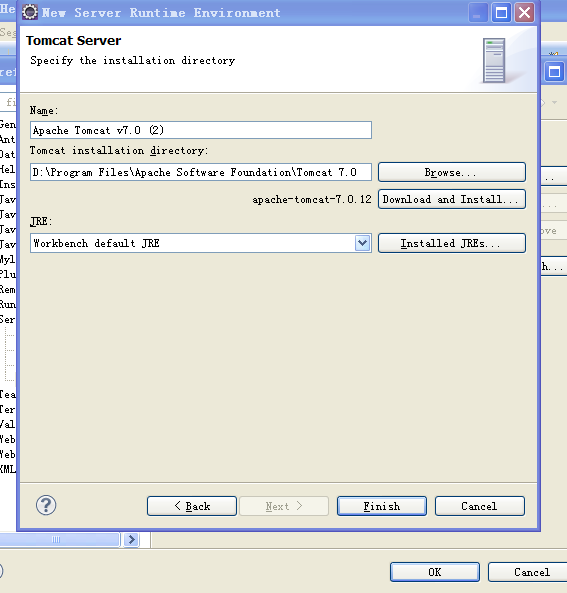
 4,再点击Next,我们将主要是设置tomcat的安装目录,如下图第二个选项即为tomcat的安装目录,注意,在name下面的值是 Apache Tomcat v7.0 (2) 这里的“(2)”,是因为我后来演示时的截图,这里默认是2,既第二个。
4,再点击Next,我们将主要是设置tomcat的安装目录,如下图第二个选项即为tomcat的安装目录,注意,在name下面的值是 Apache Tomcat v7.0 (2) 这里的“(2)”,是因为我后来演示时的截图,这里默认是2,既第二个。
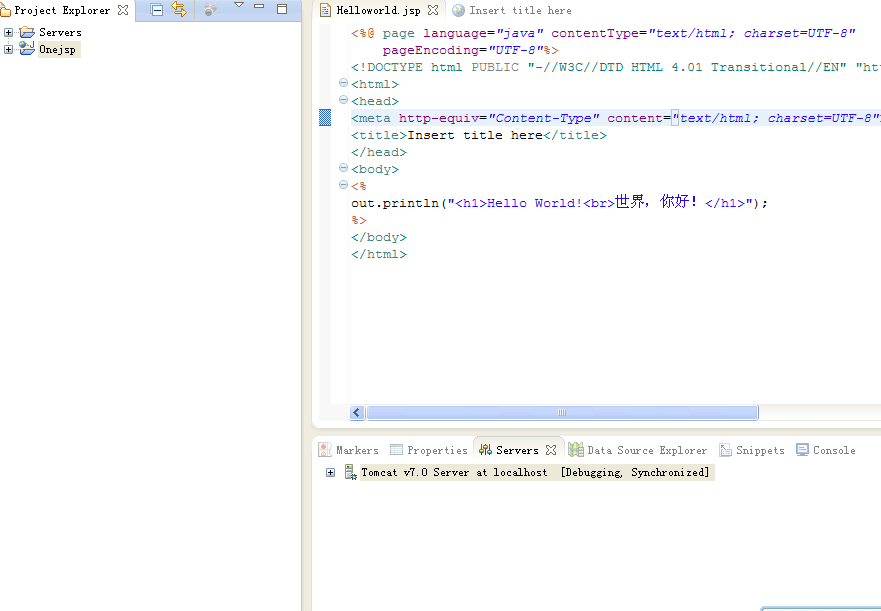
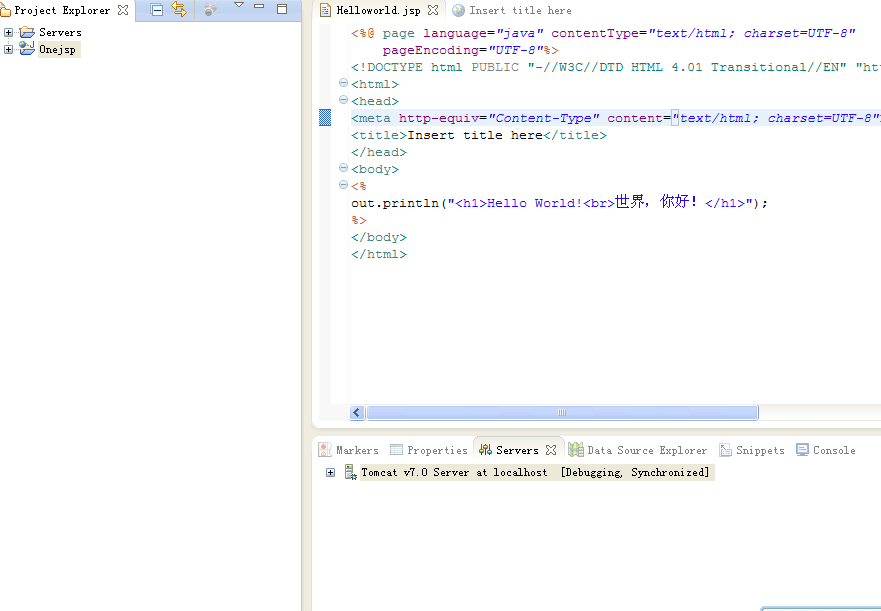
 5,然后我们依次点击完成。此时我们就创建好了tomcat。但是在eclipse的左侧和下面是没有东西的,下面的截图是有东西的截图:
5,然后我们依次点击完成。此时我们就创建好了tomcat。但是在eclipse的左侧和下面是没有东西的,下面的截图是有东西的截图:
 即左侧 Project Explorer下面没有东西的,而下面(右下面)的server标签下也没有东西,但是有一个让我们点击创建的按钮(连接)。
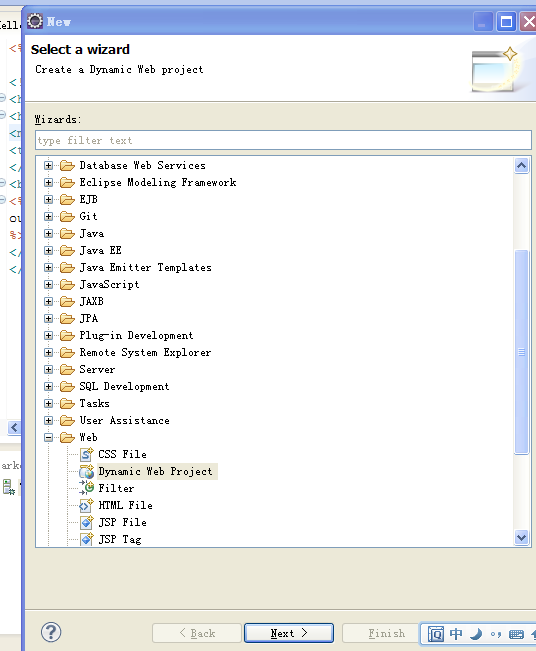
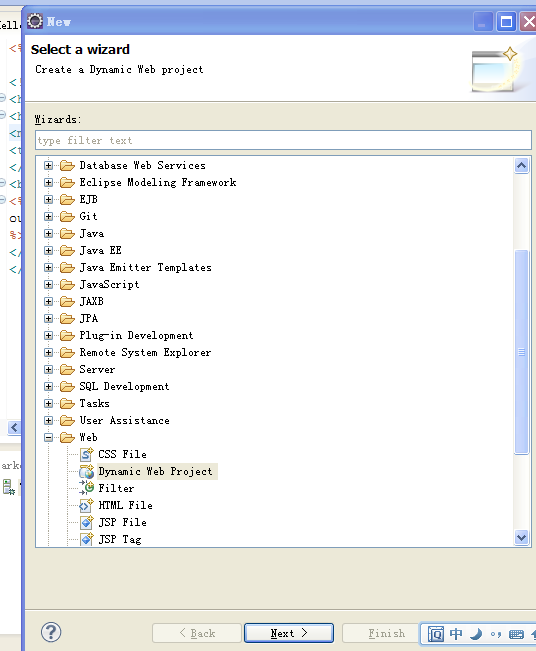
6,大家暂时记住上图,我们先依次点击顶部菜单:File —— New —— Other 在打开的叶卡选择 web —— Dynamic Web Project,如图:
即左侧 Project Explorer下面没有东西的,而下面(右下面)的server标签下也没有东西,但是有一个让我们点击创建的按钮(连接)。
6,大家暂时记住上图,我们先依次点击顶部菜单:File —— New —— Other 在打开的叶卡选择 web —— Dynamic Web Project,如图:
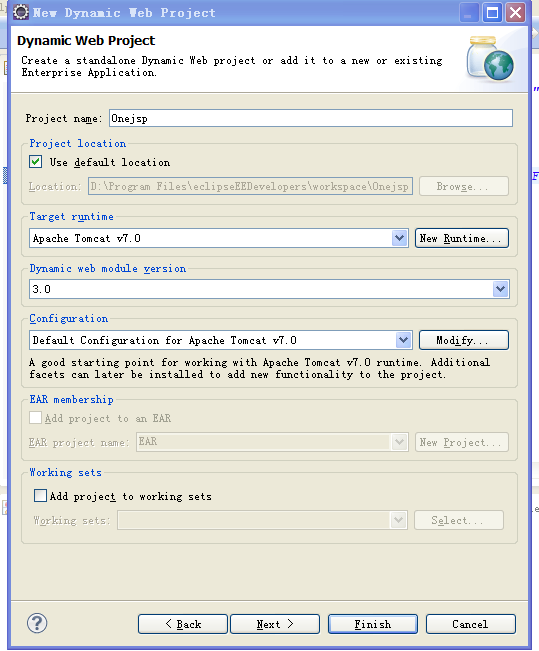
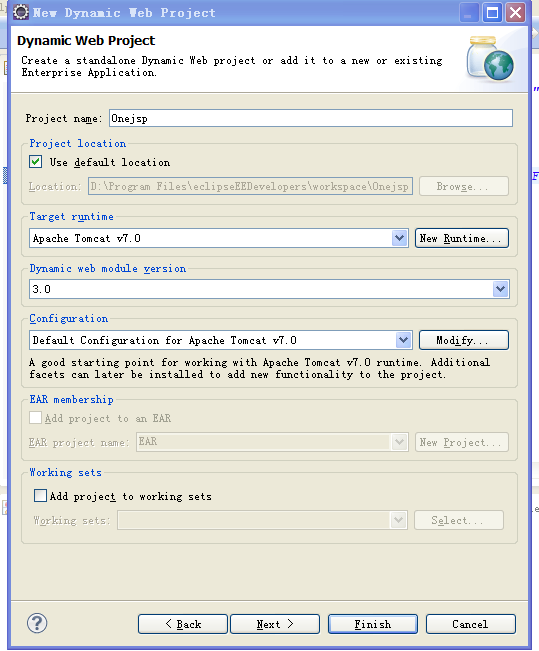
 7,点击Next 输入项目名,其他默认即可。然后点击完成
7,点击Next 输入项目名,其他默认即可。然后点击完成
 8,大家注意看第五点的图,此时右侧会出现我们的项目名,但是没有出现server。此时我们在项目名上右键点击 选择 Run As —— Run On Server ,此时在项目那里就会出现 server标签 并且在右下方也会出现服务器信息,我们双击右下方的服务器会出现服务器的详细信息,比如端口号。
9,测试页,我们的jsp文件需要创建在 项目 —— WebContent 下面。比如我们在WebContent处点击 右键 —— New —— Jsp File 然后输入我们的jsp文件名 如本例中的 Helloworld.jsp 本例子的代码如下:
8,大家注意看第五点的图,此时右侧会出现我们的项目名,但是没有出现server。此时我们在项目名上右键点击 选择 Run As —— Run On Server ,此时在项目那里就会出现 server标签 并且在右下方也会出现服务器信息,我们双击右下方的服务器会出现服务器的详细信息,比如端口号。
9,测试页,我们的jsp文件需要创建在 项目 —— WebContent 下面。比如我们在WebContent处点击 右键 —— New —— Jsp File 然后输入我们的jsp文件名 如本例中的 Helloworld.jsp 本例子的代码如下:
 本文原创,但欢迎转载,无需加入任何版权信息。
本文原创,但欢迎转载,无需加入任何版权信息。
 3,我们点击右边的ADD,选择tomcat的版本。比如我们这里选择7.0,如图所示:
3,我们点击右边的ADD,选择tomcat的版本。比如我们这里选择7.0,如图所示:
 4,再点击Next,我们将主要是设置tomcat的安装目录,如下图第二个选项即为tomcat的安装目录,注意,在name下面的值是 Apache Tomcat v7.0 (2) 这里的“(2)”,是因为我后来演示时的截图,这里默认是2,既第二个。
4,再点击Next,我们将主要是设置tomcat的安装目录,如下图第二个选项即为tomcat的安装目录,注意,在name下面的值是 Apache Tomcat v7.0 (2) 这里的“(2)”,是因为我后来演示时的截图,这里默认是2,既第二个。
 5,然后我们依次点击完成。此时我们就创建好了tomcat。但是在eclipse的左侧和下面是没有东西的,下面的截图是有东西的截图:
5,然后我们依次点击完成。此时我们就创建好了tomcat。但是在eclipse的左侧和下面是没有东西的,下面的截图是有东西的截图:
 即左侧 Project Explorer下面没有东西的,而下面(右下面)的server标签下也没有东西,但是有一个让我们点击创建的按钮(连接)。
6,大家暂时记住上图,我们先依次点击顶部菜单:File —— New —— Other 在打开的叶卡选择 web —— Dynamic Web Project,如图:
即左侧 Project Explorer下面没有东西的,而下面(右下面)的server标签下也没有东西,但是有一个让我们点击创建的按钮(连接)。
6,大家暂时记住上图,我们先依次点击顶部菜单:File —— New —— Other 在打开的叶卡选择 web —— Dynamic Web Project,如图:
 7,点击Next 输入项目名,其他默认即可。然后点击完成
7,点击Next 输入项目名,其他默认即可。然后点击完成
 8,大家注意看第五点的图,此时右侧会出现我们的项目名,但是没有出现server。此时我们在项目名上右键点击 选择 Run As —— Run On Server ,此时在项目那里就会出现 server标签 并且在右下方也会出现服务器信息,我们双击右下方的服务器会出现服务器的详细信息,比如端口号。
9,测试页,我们的jsp文件需要创建在 项目 —— WebContent 下面。比如我们在WebContent处点击 右键 —— New —— Jsp File 然后输入我们的jsp文件名 如本例中的 Helloworld.jsp 本例子的代码如下:
8,大家注意看第五点的图,此时右侧会出现我们的项目名,但是没有出现server。此时我们在项目名上右键点击 选择 Run As —— Run On Server ,此时在项目那里就会出现 server标签 并且在右下方也会出现服务器信息,我们双击右下方的服务器会出现服务器的详细信息,比如端口号。
9,测试页,我们的jsp文件需要创建在 项目 —— WebContent 下面。比如我们在WebContent处点击 右键 —— New —— Jsp File 然后输入我们的jsp文件名 如本例中的 Helloworld.jsp 本例子的代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println("<h1>Hello World!<br>世界,你好!</h1>");
%>
</body>
</html>
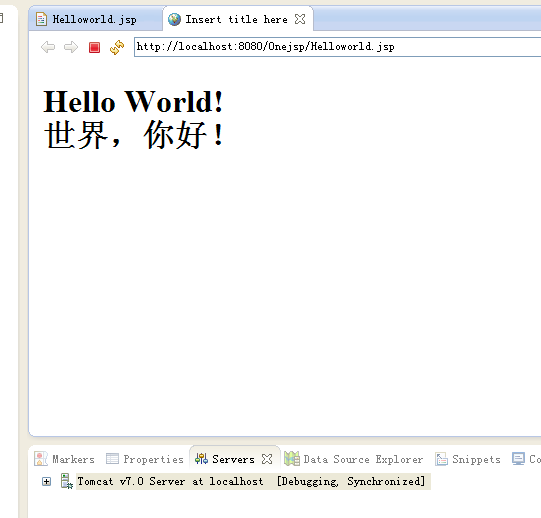
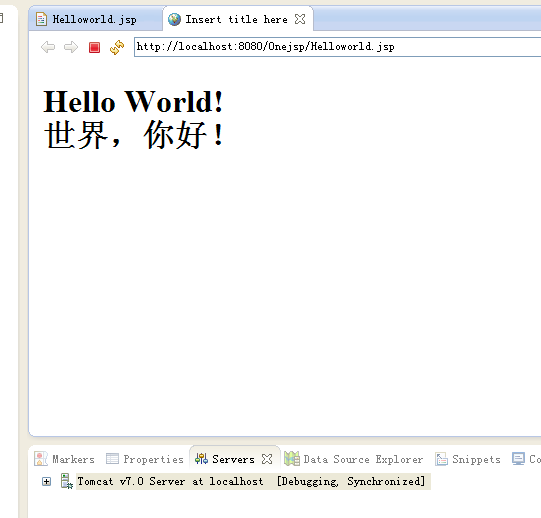
10,结果,我们按F11运行即可看到结果,自此,整个安装调试结束了,如果您有疑问,欢迎反馈。
 本文原创,但欢迎转载,无需加入任何版权信息。
本文原创,但欢迎转载,无需加入任何版权信息。爆款云服务器s6 2核4G 低至0.46/天,具体规则查看活动详情