在我们常常做的一个小功能,省份和城市联动的下拉框,本例采用ligerUI 的 ligerComboBox 来实现
在官方的API里都是把数据写死了的,也很好理解
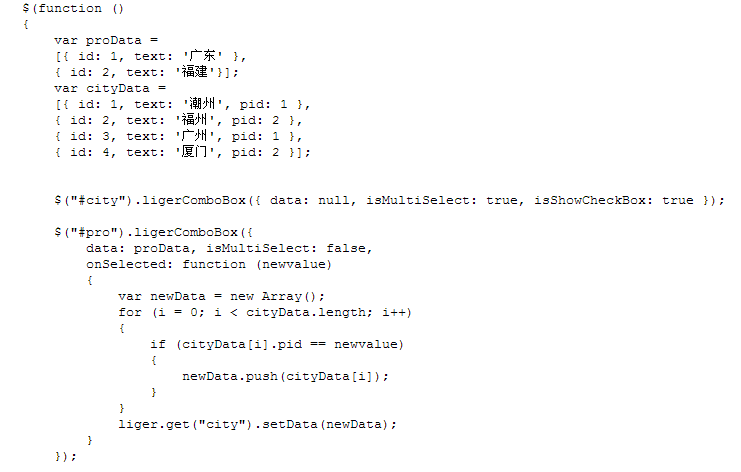
图片中的代码展示了官方API所使用的方法,既是把数据写死在了变量中
[caption id="attachment_665" align="alignnone" width="741"] ligerComboBox 联动效果[/caption]
ligerComboBox 联动效果[/caption]
我的例子也是两个下拉框,第二个城市下拉框和官方的是一样的
$("#shoporigin").ligerComboBox({
url: null,
isMultiSelect: false,
isShowCheckBox: false
});
第一个下拉框,我们先获取了所有的省份,然后我们添加了一个选择事件,当选择省份的时候,就会根据这个省份ID去数据库中查找对应的城市列表
代码如下:
$("#shoporigin1").ligerComboBox({
url:"areacity.action?info=0",
isMultiSelect: false,
isShowCheckBox: false,
onSelected: function (newvalue)
{
var hurl = "areacity.action?info=1&Areaid="+newvalue;
//newvalue 获取id 参数也可以是 value text
$.ajax({
url:hurl,
async:true,
dataType:"text",
type:"post",
success:function(datacity){
//将数据转换为json对象
var jsoncity = JSON.parse(datacity);
liger.get("shoporigin").setData(jsoncity);
},
error:function(){
alert(123);
}
});
}
});
自此就可以完成实时的联动效果了
爆款云服务器s6 2核4G 低至0.46/天,具体规则查看活动详情