今天帮群里一个朋友处理一个问题
这个问题我似曾遇到过,所以也就很热心的去解决了一下
问题如下:
前端ajax提交数据,后台接受不到数据,前台也打印不出数据
大家可以参考我以前写的springMVC与json交互的例子
SpringMVC与前台JSON数据相互交互的三种实现方式 完整实例DEMO
但是,最后没想到还是不行,折腾了好久,后来那位群友把项目发我看了一下
我也本地测试了,发现url路劲是全路劲,就是http://XXXXXXX
我把url改成如下:url:"admin/login.do",
运行项目,竟然成功了,但是有时候会不成功的情况,通常是第一次触发事件的时候
因此我再加上async:false,
再测试项目,成功
而此时我将url修改为原来的全路劲也成功了,不知道为何,还请懂的朋友能够告知
在此,我贴上ajax部分的源码如下:
if(flag){
$.ajax({
url:"admin/login.do",
async:false,
type:"post",
data:{"adminName":name,"password":pwd},
dataType:"html",
contentType:"application/x-www-form-urlencoded",
success:function(result){
alert(11121);
alert(result);
//成功
if(result.status==0){
alert("成功");
}
},
error:function(){
alert("----------------------------!");
}
});
注意url
注意async:faske/true
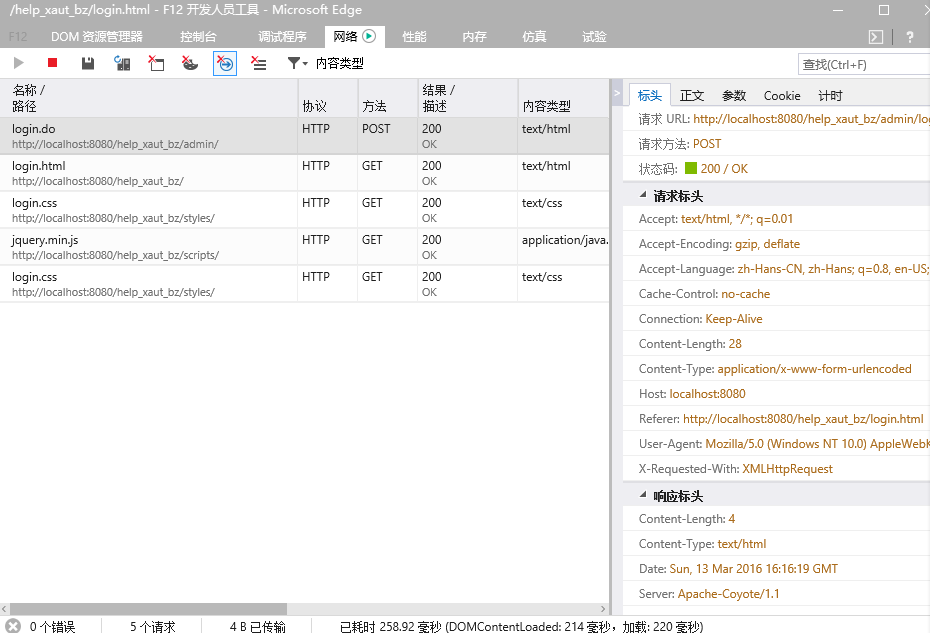
以下为正常情况下的post请求:
 ajax请求post数据[/caption]
ajax请求post数据[/caption]爆款云服务器s6 2核4G 低至0.46/天,具体规则查看活动详情