今天遇到一个问题,请看以下代码片段
<div class="cbuynumshop">
<a id="sub" href="javascript:void(0);">-</a>
<input id="numberShop" name="numberShop" value="1" />
<a id="add" href="javascript:void(0);">+</a>
</div>
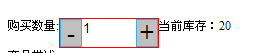
减号左浮动(float:left),中间的输入框不变(float:left),右边的加号左浮动(float:left)。如果是这样的话,右边的加号会换行输出一个加号。或者有空白
[caption id="attachment_779" align="alignnone" width="242"] float 浮动[/caption]
float 浮动[/caption]
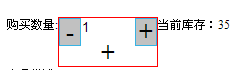
您可以试着这样解决这个问题:
在最右边的元素添加一个右浮动float:right,而中间的输入框去掉浮动。左边的元素任然是左浮动。
如果发现还有问题,那就是由于浮动换行引起的多余空格问题,那就去掉空格即可
css代码:margin-right:-4px;
爆款云服务器s6 2核4G 低至0.46/天,具体规则查看活动详情