昨天有网友向我问了一个问题
大概就是说jsp如何访问web服务
我思前想后,大概他的意思是就是远程访问web服务吧
因此,我今天也就专门复习了一下我之前学习的axis2,并且成功在jsp上调用
本例是一个简要的计算器程序,计算器程序在远程的服务器上
使用了axis2来发布webService,关于axis2,您可以在本博客搜索相关的文章
下面我们就开始来一步一步的操作吧
1、创建计算器服务端(接口和实现类)
接口如下
package study.ws.jaxws.calculator;
import javax.jws.WebService;
//接口,定义加减乘除
@WebService
public interface Icalculator extends java.rmi.Remote {
public String div(float arg0, float arg1);
public float add(float arg0, float arg1);
public float sub(float arg0, float arg1);
public float mul(float arg0, float arg1);
}
实现类如下
/**
* Calculator.java
*
* This file was auto-generated from WSDL
* by the Apache Axis 1.4 Apr 22, 2006 (06:55:48 PDT) WSDL2Java emitter.
*/
package study.ws.jaxws.calculator;
import javax.jws.WebService;
@WebService(serviceName="calculator",endpointInterface="study.ws.jaxws.calculator.Icalculator")
public class Calculator implements Icalculator{
@Override
public String div(float arg0, float arg1) {
if(arg1 == 0){
return null;
}else{
return String.valueOf(arg0/arg1);
}
}
@Override
public float add(float arg0, float arg1) {
// TODO Auto-generated method stub
return arg0+arg1;
}
@Override
public float sub(float arg0, float arg1) {
// TODO Auto-generated method stub
return arg0-arg1;
}
@Override
public float mul(float arg0, float arg1) {
// TODO Auto-generated method stub
return arg0*arg1;
}
}
简要说明下
@WebService注解表示这是一个webServlet
而里面的参数serviceName表示webServlet的名字
endpointInterface应该是远端接口,一般设置为服务器接口,大家请自行去测试
2、打包并发布
右键点击项目选择我们需要打包的包名,打包成jar
然后将这个jar放到tomcat的这个路径下
Tomcat 8.0\webapps\axis2\WEB-INF\servicejars
注意路径一定要正确
3、运行我们的tomcat,并且打开axis2的页面
http://localhost:8080/axis2/ axis2首页
http://localhost:8080/axis2/services/listServices 服务列表页
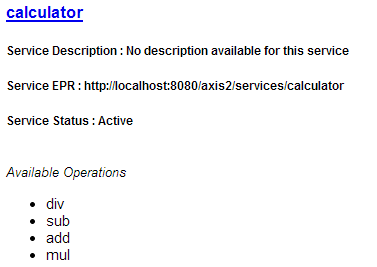
在服务列表页就可以看到我们刚刚发布的服务
[caption id="attachment_1317" align="alignnone" width="377"] WebService服务列表[/caption]
WebService服务列表[/caption]
可以看到这个服务有4个方法
我们可以点击calculator这个连接,可以查看wsdl描述
http://localhost:8080/axis2/services/calculator?wsdl
4、创建我们的客户端
这里我们这样创建
首先创建一个web项目
再在web项目处点击右键选择创建一个webservice client
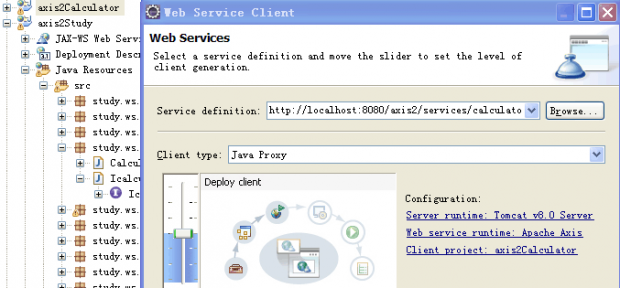
[caption id="attachment_1318" align="alignnone" width="620"] 创建webService Client[/caption]
创建webService Client[/caption]
如上图所示,axis2Calculator是我们后面创建的web项目,我在这里点击的右键的,然后选择的创建webService Client
然后在 Service definition 里面键入我们刚刚的wsdl描述文件的url地址
然后点击下一步
你会发现输出文件夹 output folder 是不可更改,并且这个文件夹就是我们当前web项目的src目录
好了,您直接点完成吧
此时客户端就创建好了
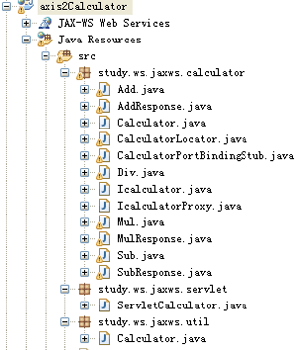
在src目录下就会自动生成一个包 study.ws.jaxws.calculator,包里有一些java文件,这些文件就是我们远程调用的,并且他也在web-inf下面的lib目录里自动为我们保存了所需要的jar包环境
如下图所示
[caption id="attachment_1319" align="alignnone" width="297"] webService 客户端[/caption]
webService 客户端[/caption]
5、创建我们的工具类,包 study.ws.jaxws.util 下有一个工具类
这个工具类主要是用于获得一个代理对象,代码很简单,代码如下:
import study.ws.jaxws.calculator.Icalculator;
import study.ws.jaxws.calculator.IcalculatorProxy;
public final class Calculator {
private static Icalculator icalculatorProxy = new IcalculatorProxy();
public final static Icalculator getCalculator(){
return icalculatorProxy;
}
}
6,创建一个servlet,包名是 study.ws.jaxws.servlet
servlet用于接收参数,并计算,代码如下
package study.ws.jaxws.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import study.ws.jaxws.util.Calculator;
public class ServletCalculator extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request,HttpServletResponse response) throws IOException{
doPost(request,response);
}
public void doPost(HttpServletRequest request,HttpServletResponse response) throws IOException{
float arg0 = Float.parseFloat(request.getParameter("arg0"));
String iden = request.getParameter("iden");
float arg1 = Float.parseFloat(request.getParameter("arg1"));
PrintWriter pw = response.getWriter();
if(iden.equals("+")){
pw.print(Calculator.getCalculator().add(arg0, arg1));
}
if(iden.equals("-")){
pw.print(Calculator.getCalculator().sub(arg0, arg1));
}
if(iden.equals("*")){
pw.print(Calculator.getCalculator().mul(arg0, arg1));
}
if(iden.equals("/")){
pw.print(Calculator.getCalculator().div(arg0, arg1));
}
}
}
servlet一共需要获得三个参数,两个float型的数。和一个字符串类型的数
然后通过工具类获得代理对象,通过代理对象执行相应的加减乘除方法
7、简单的配置我们的web.xml
<?xml version="1.0" encoding="UTF-8" ?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLScbema-instance" xsi:xchemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <!-- 配置calculator --> <servlet> <servlet-name>calculator</servlet-name> <servlet-class>study.ws.jaxws.servlet.ServletCalculator</servlet-class> </servlet> <servlet-mapping> <servlet-name>calculator</servlet-name> <url-pattern>/calculator</url-pattern> </servlet-mapping> </web-app>8、创建我们的index.jsp文件,完整的代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>简要计算器</title>
<script type="text/javascript" src='js/jquery-1.11.3.js'></script>
<style type="text/css">
input {
width:70px;
}
</style>
<script type="text/javascript">
$(function (){
$("#jg").click(function() {
if ($("#arg0").val() == "" || $("arg1").val() == "") {
alert("抱歉,参数不能为空");
} else if(isNaN($("#arg0").val()) || isNaN($("#arg1").val())){
alert("抱歉,参数必须为数字");
}else {
alert($("#iden option:selected").val());
$.post("/axis2Calculator/calculator", {
"arg0" : $("#arg0").val(),
"iden" : $("#iden option:selected").val(),
"arg1" : $("#arg1").val()
}, function(data) {
$("#jg").val(data);
})
}
})
$("#arg0").click(function(){
$("#jg").val("点击计算");
});
$("#arg0").click(function(){
$("#jg").val("点击计算");
});
$("#iden").click(function(){
$("#jg").val("点击计算");
});
});
function gaibian(v){
$("#jg").val("点击计算");
}
</script>
</head>
<body>
<input name="arg0" id="arg0" type="text">
<select name="iden" id="iden" onChange="gaibian(this)">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input name="arg1" id="arg1" type="text"> =
<input name="jg" id="jg" type="button" value="点击计算">
</body>
</html>
9,将这个项目部署到tomcat中,然后运行tomcat
为什么要部署到tomcat,而不直接在eclipse中运行呢
主要是我们的服务端和本地端都在同一台电脑上,eclipse用tomcat是8080对端,会和tomcat本身的8080端口冲突
这个可能有办法处理,不过我这里不是重点
所以将我们这个计算器项目部署到tomcat中
此时我们运行tomcat,就运行了以下3个服务
第一个是,我们的计算器项目
第二个是,axis2项目
第三个是,部署到axis2中的计算器服务端项目
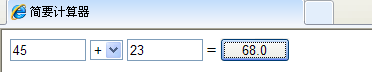
10、测试
打开我们的项目地址,然后输入参数点击计算即可
 简要计算器webService[/caption]
简要计算器webService[/caption]爆款云服务器s6 2核4G 低至0.46/天,具体规则查看活动详情